티스토리 뷰
<서비스 선정>
▷ 배달의 민족 앱
< 서비스 분석>
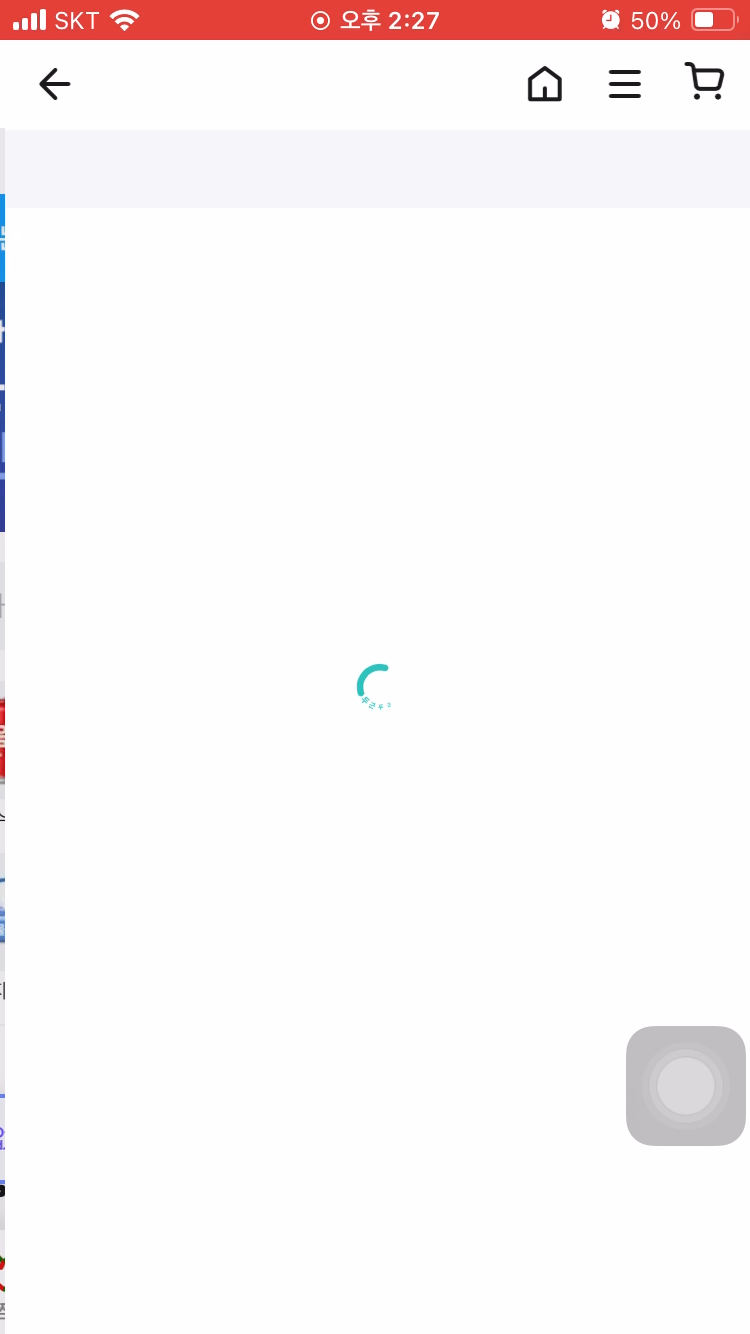
프로세스 인디케이터 (Progress indicators)


📌 IOS 가이드라인
https://developer.apple.com/design/human-interface-guidelines/progress-indicators
앱이 콘텐츠를 로드하거나 시간이 오래 걸리는 작업을 수행하는 동안 앱이 정지되지 않았음을 사람들에게 알려줍니다.
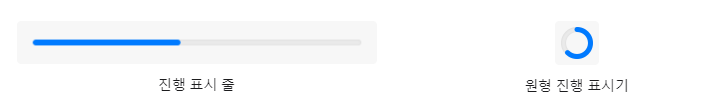
작업 기간은 알려져 있거나 알려지지 않았으므로 두 가지 유형의 진행률 표시기가 있습니다.


- 가능하다면 확실한 진행률 표시기를 사용하세요
- 확정된 진행 지표로 발전 상황을 보고할 때는 최대한 정확하게 작성하세요
- 사람들이 어떤 일이 계속해서 일어나고 있음을 알 수 있도록 진행률 표시기를 계속 움직여보세요.
- 가능하다면 진행률 표시줄을 불확정에서 확정으로 전환하세요.
- 도움이 된다면 작업에 대한 추가 컨텍스트를 제공하는 설명을 표시하세요.
- 일관된 위치에 진행률 표시기를 표시합니다.
📌 구글 가이드라인
https://m3.material.io/components/progress-indicators/overview
- 프로세스의 모든 인스턴스(예 : 로드)에 대해 동일한 진행률 표시기를 사용합니다.
- 절대로 장식용으로 사용하지 마세요.
- 모션을 통해 시선을 사로잡습니다.
- 원형표시기의 경우에는 (2~5초)에 사용해야 하고 더 긴 활동에는 스낵바나 알림을 사용해야 한다.
💚 좋은 점
- 폰트로 '두근 두근' 글자가 움직이면서 표시 됨으로써 사용자에게 배달 서비스 이용에 대한 기대감을 심어준다.
- 재밌는 타이포그래피 애니메이션 효과로 사용자에게 로딩의 지루함을 없애준다.
- 로딩이 긴 화면에서는 원형 스피너가 나온 뒤 '두근 두근' 글씨체가 나오는데 다른 이미지 전환으로 지루함을 감소시켜준다.
⚡ 아쉬운 점
- 장바구니와 주문내역으로 페이지를 옮길 때는 원형 스피너가 나오는데, '두근 두근' 글씨가 없어지니 서비스 이용에 대한 기대감이 다소 반감되는 듯한 느낌이 들었다. 동일하게 적용하면 좋을 것 같다.
홈 화면 바

📌 IOS 가이드라인 (Tab bars)

- 작업을 제공하는 것이 아니라 탐색을 지원하려면 탭 표시줄을 사용하세요
- 사람들이 앱의 다른 영역으로 이동할 때 탭 표시줄이 표시되는지 확인하세요.
- 사람들이 앱을 탐색하는 데 필요한 최소한의 탭을 사용하세요.
- 콘텐츠를 사용할 수 없는 경우에도 탭을 계속 표시하세요.
- 각 탭 제목에는 간결한 용어를 사용하세요.
- 배지를 사용하여 눈에 띄지 않게 의사소통하세요.
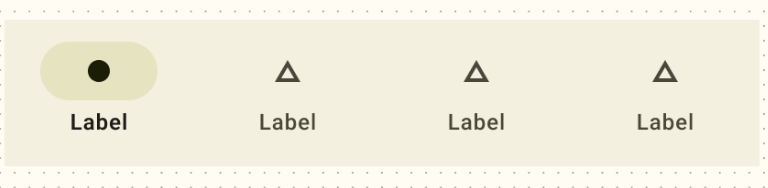
📌 구글 가이드라인 (Navigation bar)

https://m3.material.io/components/navigation-bar/overview#d842661c-bb96-4f02-88fd-85c99690841d
- 컴팩트 레이아웃 에서 탐색 모음 사용
- 동일한 중요성을 지닌 대상을 3~5개 포함할 수 있습니다.
- 목적지는 변하지 않습니다. 앱 화면 전체에서 일관성을 유지해야 합니다.
- bottom navigation 이라는 이름을 사용했습니다.
- 다음 용도로는 사용하면 안됨(단일 이메일 보기와 같은 단일 작업, 사용자 기본 설정 또는 설정)
- 상태: 활성 대상은 대비되는 색상의 알약 모양으로 표시될 수 있습니다.
💚 좋은 점
- 크리스마스 시즌에 맞게 잘 적용되었고 손으로 그린 듯한 효과의 아이콘으로 친근감을 준다.
⚡ 아쉬운 점
- 홈 화면으로 가기 버튼의 글씨가 작아서 사용자가 고민하게 만든다. 글씨를 좀 더 명확하게 표시하면 좋을 것 같다.
- 하단 탭바가 고정 되어있지 않아서 다른 메뉴로 가려면 뒤로 가기를 반복해서 불편하다. 하단 탭바가 고정되있으면 불필요한 이동이 없을 것 같다.
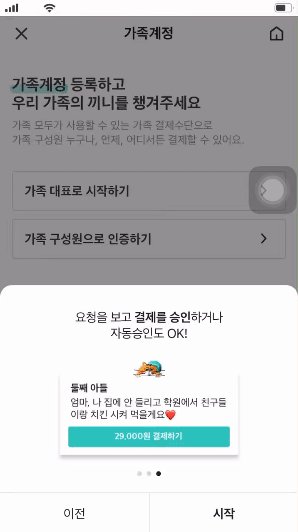
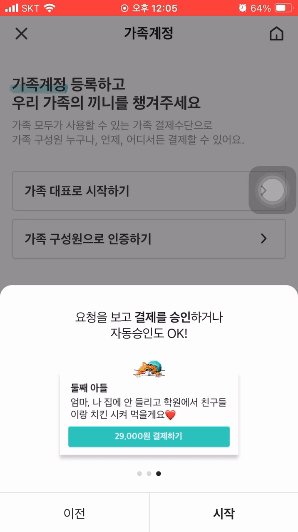
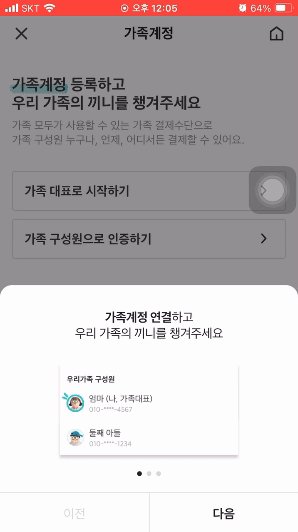
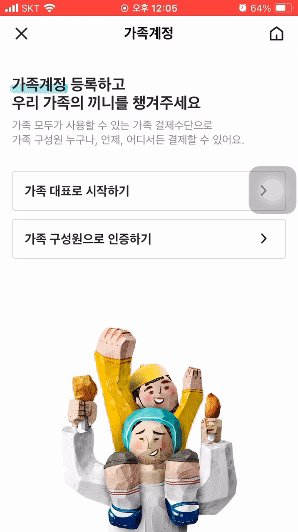
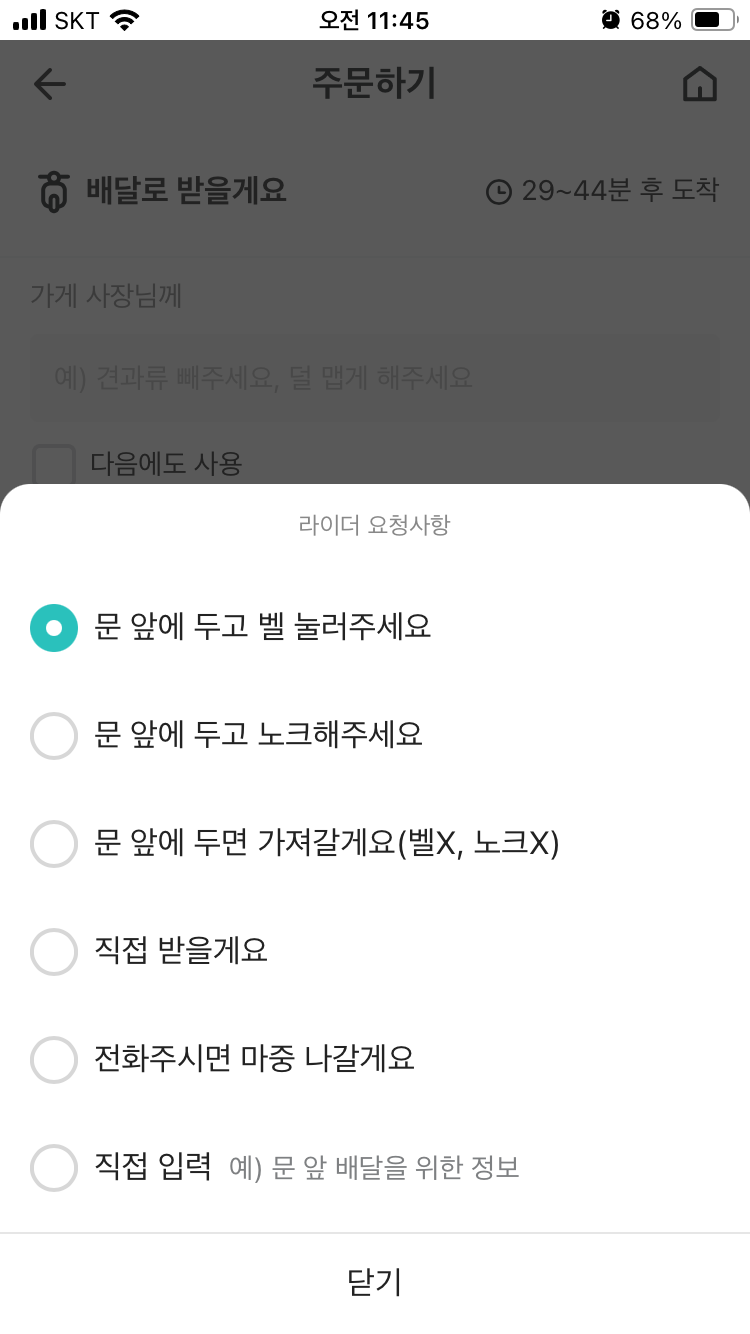
모달 (moda)




📌 IOS 가이드라인 (modal)
https://developer.apple.com/design/human-interface-guidelines/modality
모달리티는 상위 뷰와의 상호 작용을 방지하고 해제하려면 명시적인 작업이 필요한 별도의 전용 모드로 콘텐츠를 표시하는 디자인 기술입니다.
- 명확한 이점이 있는 경우에만 콘텐츠를 모달 방식으로 표시하세요.
- 모달 작업을 단순하고, 짧고, 능률적으로 유지하는 것을 목표로 하세요
- 앱 내에서 앱처럼 느껴지는 모달 경험을 만들지 않도록 주의하세요. 닫는 버튼으로 착각하지 않게 하세요.
- 심층적인 콘텐츠나 복잡한 작업에는 전체 화면 모달 스타일을 사용하는 것이 좋습니다.
- 항상 사람들에게 모달 뷰를 무시할 수 있는 명확한 방법을 제공하십시오.
- 모달 뷰의 작업을 쉽게 식별할 수 있도록 합니다.
- 필요한 경우 모달 보기를 닫기 전에 확인을 받아 데이터 손실을 방지할 수 있습니다.
- 여러 모달 뷰가 표시 되지 않도록 할 것
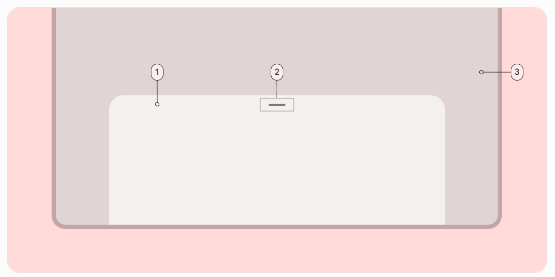
📌 구글 가이드라인 (moddal bottom sheets)

- 2 : Drag handle , 1: container, 3: Scrim
- 보조 수단으로 사용한다.
- 640dp 너비로 사용
- 터치 영역에 의존하지 않고 하단 시트 크기 조정
https://m3.material.io/components/bottom-sheets/overview
💚 좋은 점
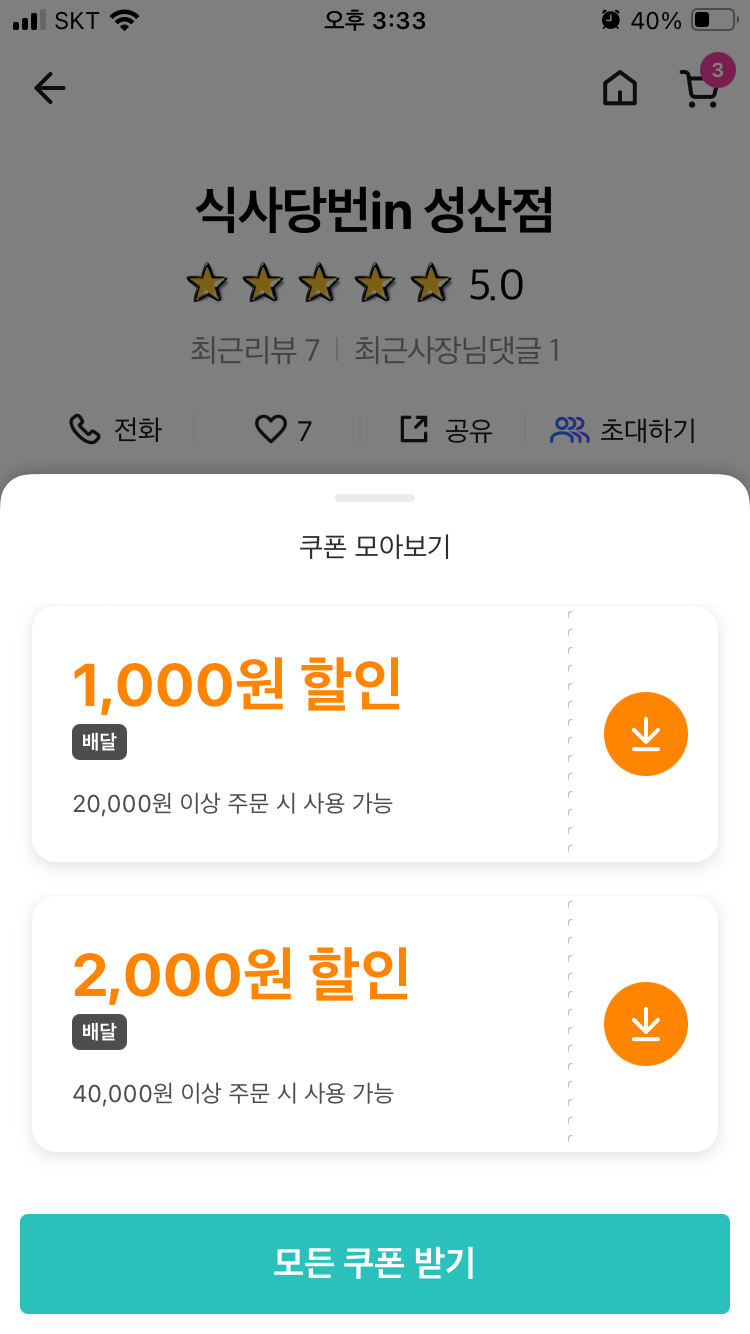
- 해당 음식점에 들어가면 '첫주문 할인 쿠폰 받기'가 보라색으로 표시되어 있고 클릭하면 모달 하단 시트가 생성돼 쿠폰을 받을 수 있게 된다. 다른 페이지 이동을 하지 않고 빠르게 쿠폰 서비스를 이용할 수 있어서 편리하다.
- 가족 계정 사용방법에서 하단 모달 시트를 통해 사용방법을 설명하고 있다. 움직이는 애니메이션으로 직관적이며 서비스 이용을 효과적으로 유도한다.
'UXUI 디자인 입문' 카테고리의 다른 글
| 개인과제 _ 11번가 App 문제 정의, 솔루션 도출 (0) | 2023.12.29 |
|---|---|
| 5주차 강의숙제 _ 디자인 원칙의 실제 사례 찾아보기 (0) | 2023.12.27 |
| 4주차 강의숙제 _ 피그마로 간단한 프로토타입 만들어보기 (0) | 2023.12.27 |
| 3주차 강의숙제 _ 테스트케이스 작성하고 디자인 QA로 발견한 이슈 공유 (1) | 2023.12.27 |
| 2주차 강의숙제 _ HW. 디자인씽킹 활용해보기 (0) | 2023.12.26 |
