티스토리 뷰
📌 게슈탈트 심리학에서 3가지를 골라 실제 사례를 찾아보세요.
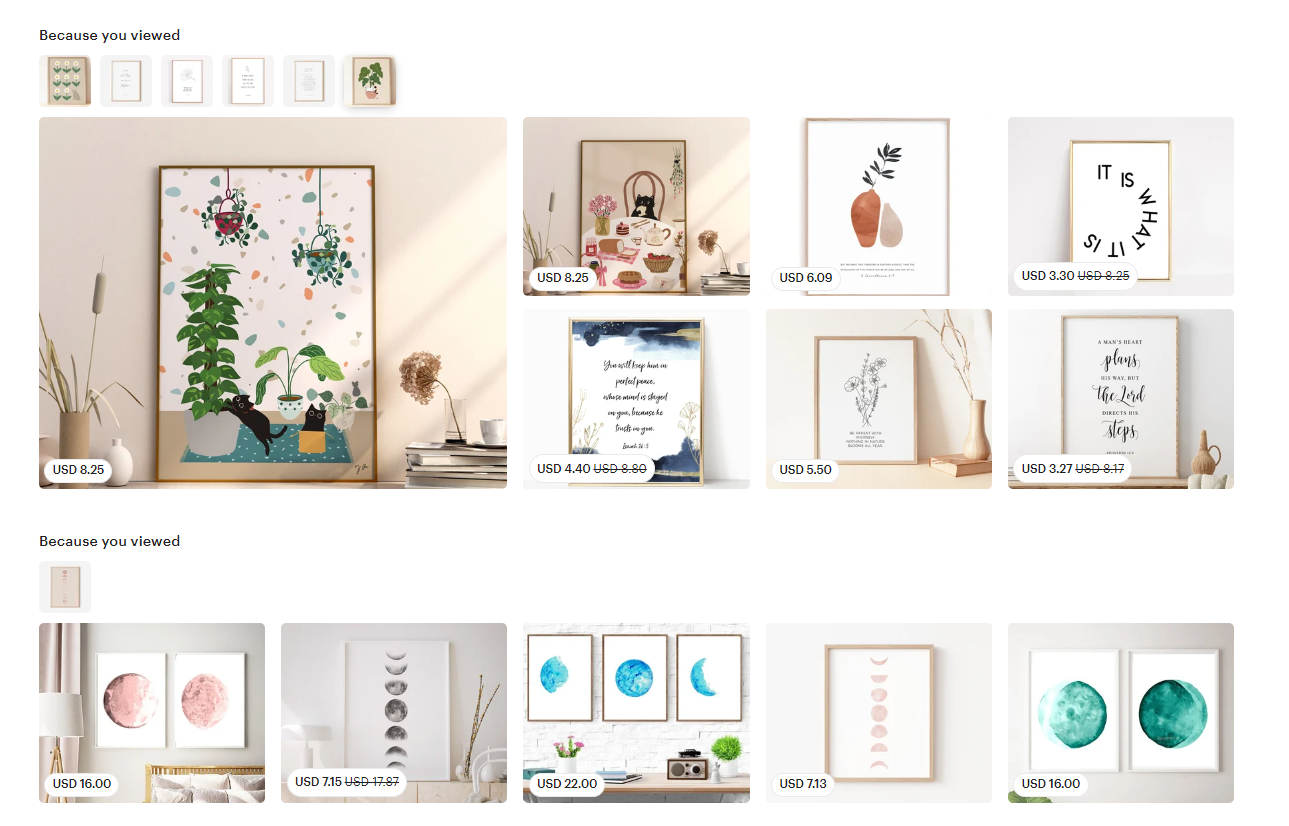
1. 근접성의 원리(가까운 것끼리 묶어서 지각하려는 경향), 유사성의 원리(크기나 형태, 방향, 색 등의 특성이 비슷한 것끼리 묶어서 지각하려는 경향)

2. 폐쇄성의 원리 : 공백이 있더라도 틈이나 간격을 메워서 닫힌 형태로 인식하려는 경향


→ 비어있지만 아이콘을 명확하게 인식할 수 있다.
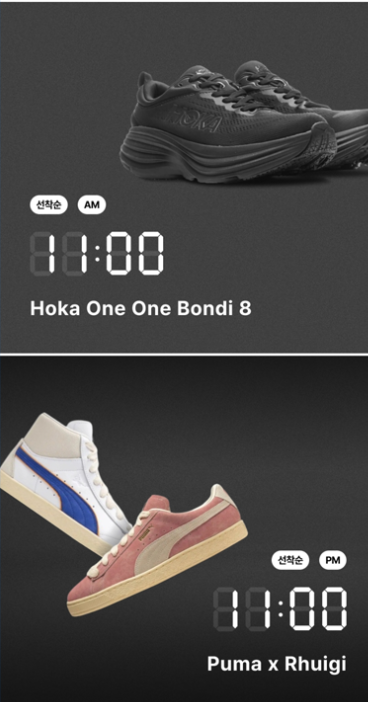
3. 연속성의 원리 : 연속적으로 직선이나 곡선을 이루는 요소를 잘 인지하는 경향

→ 직선형태로 글자를 배치해서 글자가 많지만 정돈 된 느낌을 준다.
📌 UX 비주얼 디자인 원칙에서 3가지를 골라 실제 사례를 찾아보세요.
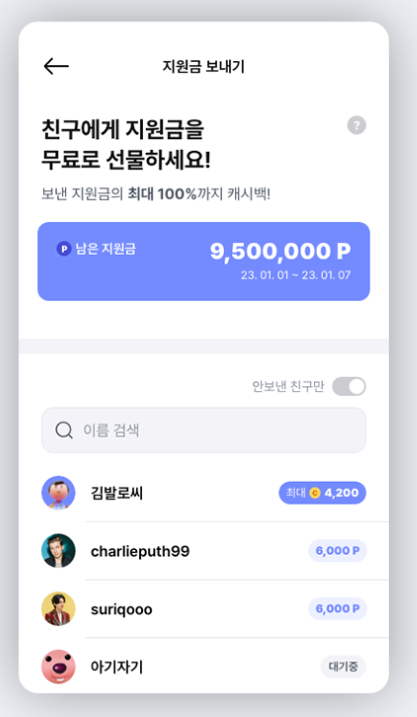
1. 시각적 위계

→ 색상으로 중요한 부분에 시선이 가도록 강조하였다.
2. 균형 - 비대칭

→ 정보를 비대칭으로 배치하여 역동적인 느낌을 준다.
3. 스케일

→ 상단의 중요한 부분을 크게 표현하였다.
📌 아래에 1가지를 골라 좋은 사례라고 생각되는 제품의 화면을 찾아보고 그 근거를 게슈탈트 심리학, UX 비주얼 디자인 원칙, UX/UI 심리학 법칙을 활용해서 설명해 보세요.
온보딩, 로딩, 검색, 회원가입, 리스트 중 선택
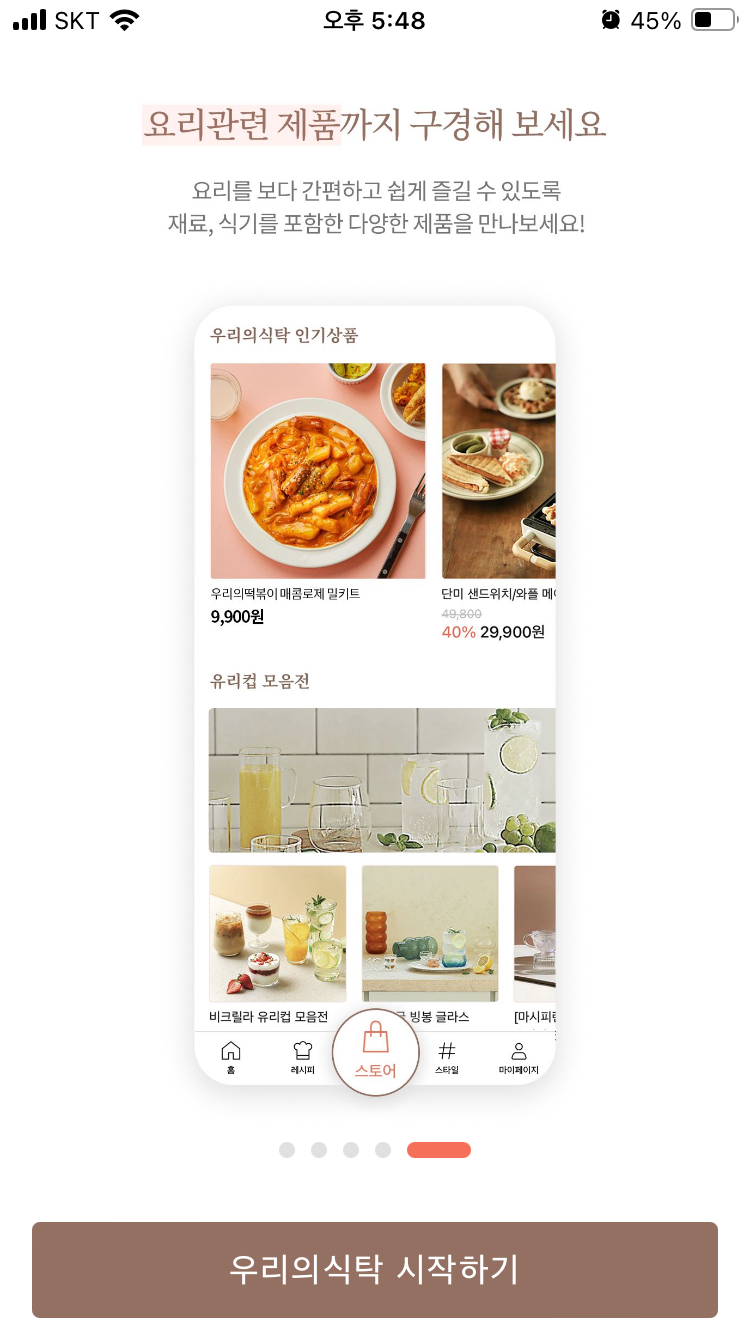
우리의 식탁 앱
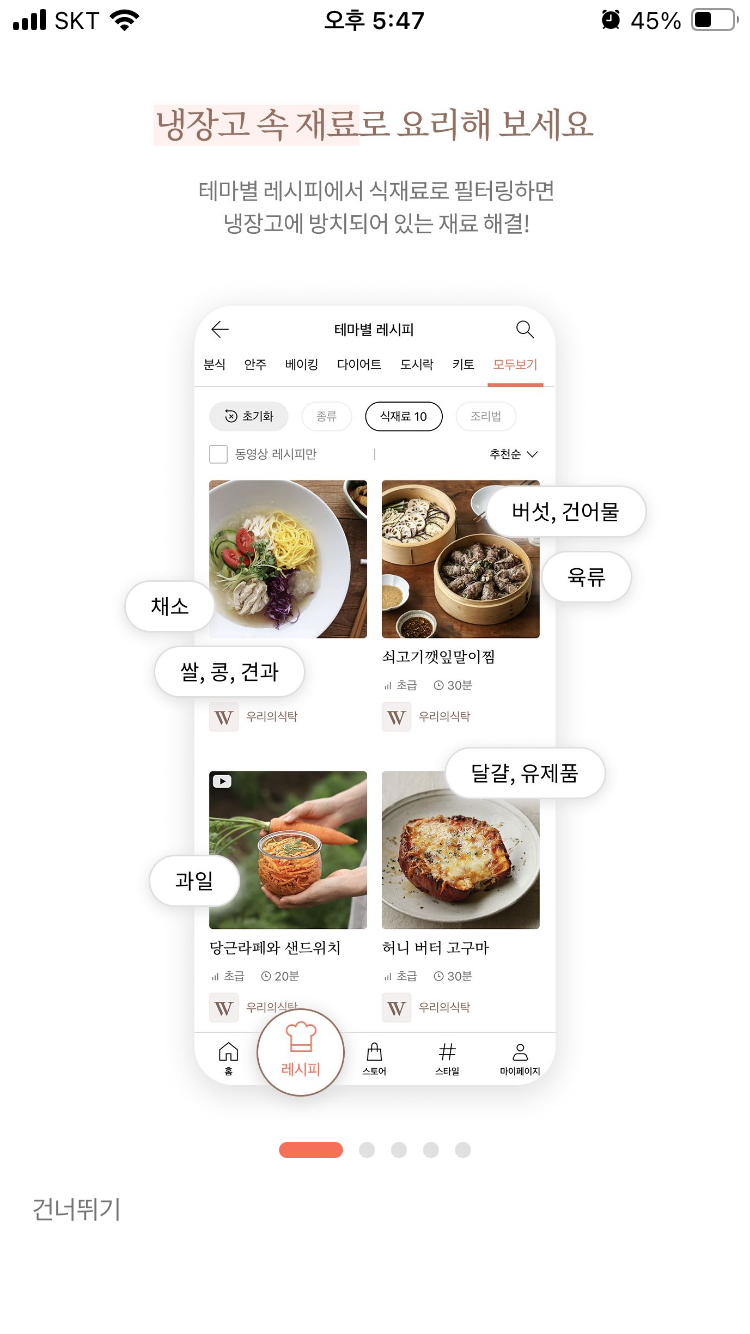
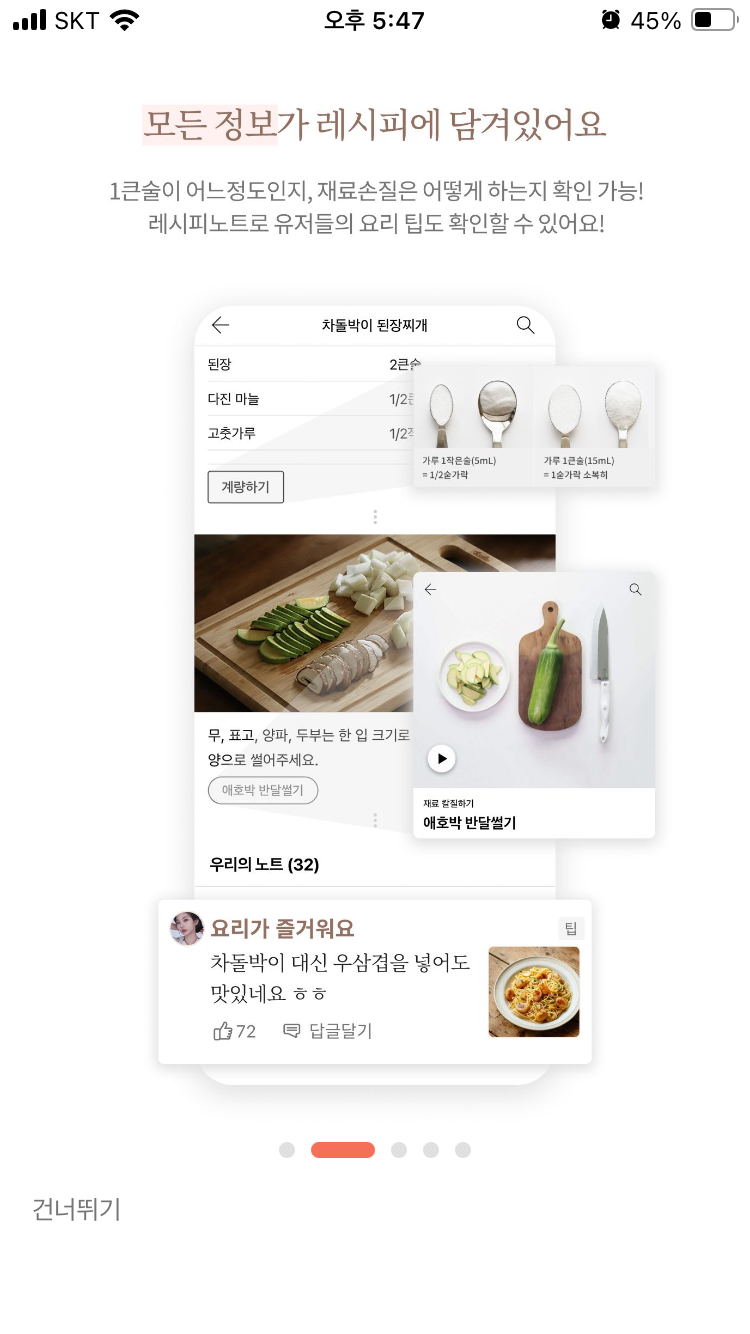
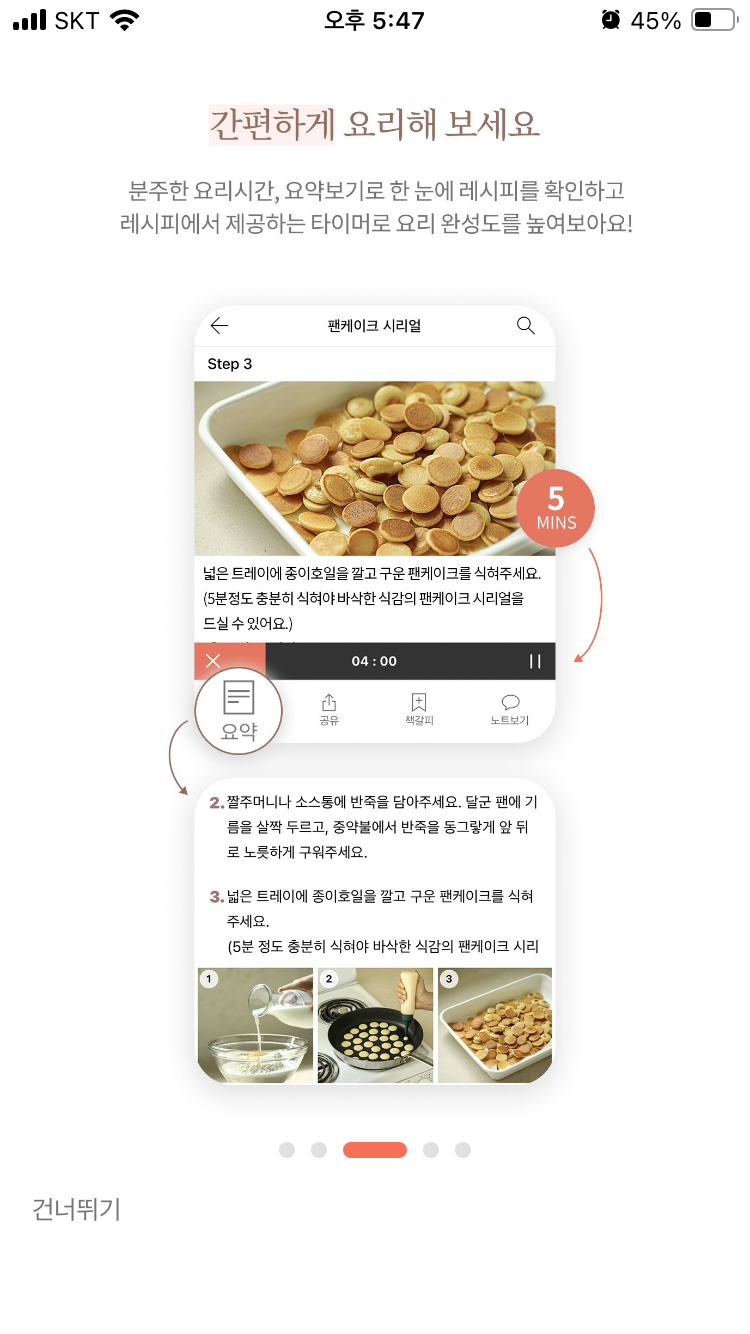
◾ 온보딩 :
- 조직 내 새로 합류한 사람이 빠르게 조직에 적응 할 수 있도록 돕는 과정을 뜻한다.
- 온보딩의 가장 큰 목표는 사용자가 서비스에 머무르는 시간을 최대한으로 늘리는 것




[시각적 위계(Visual hierarchy)- UX 비주얼 디자인 원칙]
: 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인
→ 중요하게 봐야할 정보를 확대하여 집중 할 수 있도록 디자인 되었다.
[균형 중 비대칭- UX 비주얼 디자인 원칙]
: 디자인 요소가 가상이 중심축을 기준으로 비대칭으로 분포하는것, 역동적이고 신선한 느낌을 주고 싶을 때 사용
→ 확대된 정보를 비대칭적으로 분포해서 역동적이고 신선한 느낌을 준다.
[포스텔의 법칙- UX/UI 심리학 법칙]
유저의 모든 행동을 너그럽고 관대하게 받아들여야 하고, 반대로 유저에게 제공하는 서비스는 모든 면에서 엄격하게 관리되고 통제되어야 한다는 뜻
→ 건너뛰기 버튼을 통해서 빠르게 홈화면으로 갈 수 있게 선택권을 주었다.
[심미적 사용성- UX/UI 심리학 법칙]
효과 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.
→ 실제 앱 화면에 설명을 추가하고 보기 좋은 심플한 디자인으로 사용성이 더 좋다고 인식하게 한다.
'UXUI 디자인 입문' 카테고리의 다른 글
| 6주차 강의숙제_카카오톡 화면 분석하기 (1) | 2024.01.02 |
|---|---|
| 개인과제 _ 11번가 App 문제 정의, 솔루션 도출 (0) | 2023.12.29 |
| 4주차 강의숙제 _ 피그마로 간단한 프로토타입 만들어보기 (0) | 2023.12.27 |
| 3주차 강의숙제 _ 테스트케이스 작성하고 디자인 QA로 발견한 이슈 공유 (1) | 2023.12.27 |
| 2주차 강의숙제 _ HW. 디자인씽킹 활용해보기 (1) | 2023.12.26 |
