 5주차 2 _ Today I Learned
5주차 2 _ Today I Learned
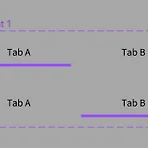
✅ 오토레이아웃 연습 - 애니메이션 push 기능 활용 ✅ 심화과제 - 로그인 페이지 만들기, 프로토타입 적용 - 인풋 컴포넌트 만들기 - 상세페이지 상단 네비 텍스트에 불리언 적용, 하단버튼 홈 인디케이터가 있는 경우와 없는 경우로 배리언츠를 나누기 ✅ 레이어 정리방법 공부 - Meterial 3 Design Kit 참조 하여 레이어 이름 정리하는 방법 살펴봄 💬 프로토타입이 아직 헷갈리고.. 다양하게 적용하기가 힘들다. 앱 UI 키트가 정리가 안돼고 뒤죽박죽이다~ 레이어 네임을 정리하지 않고 만들어서 뒤죽박죽이다. 정리를 해야할 듯하고, 프로토타입 연습이 더 필요하다. 여러가지 앱 디자인을 많이 보고 따라 만들어봐야 될 듯 하다.
 5주차 1 _ Today I Learned
5주차 1 _ Today I Learned
- 모바일 웹과 앱 차이점 공부 - 피그마활용(2) 2주차 숙제 : 모바일 웹과 앱차이 점과 원인 찾기 - 4주차 과제 수정 (하단 네비 색상 및 프로토타입 적용, 아이콘 컴포넌트 적용, 버튼 프로토타입 적용) ✅ 문제점 - 프로토타입 적용 미숙 - 웹과 앱 차이점 알기 ✅ 시도한점 - 아티클 검색 - 동영상 검색, 재 수강 ✅ 해결방법 및 알게 된것 - 동영상과 핀터레스트 하단 네비 디자인을 참고하여 변경하고 프로토타입을 적용해보았다. - 컴포넌트 기능을 제대로 활용하지 못해서 정리를 다시하였다. 모바일 웹은 화면기능이 동작하려면 모든 처리를 네트워크를 타고 서버로 가야함. 동작 하나 할때마다 매번 서버를 호출해야함. 시간이 소요된다. 스마트폰의 다양한 기능 들을 활용할 수 없다. 네이티브앱은 스마트폰..
이번주에는 머티리얼 디자인 시스템 가이드와 애플 가이드를 참고하여 그리드 설정하는 법, 디자인, 아이콘 규격과 가이드 설정하는 방법과 폰트사이즈 등을 공부하였고 오토레이아웃과 컴포넌트 베리언츠 적용법, 프로토타입 적용방법 등 등 피그마로 디자인 하기 위해 필요한 모든 부분에 대해서 공부하고 실습해 보는 시간이었다. 처음에는 급하게 작업하느라 놓친 부분이 많아서 계속 수정을 해야했다. 익숙한 듯 하다가도 계속 막히는 부분이 나온다. 이번주에 개인과제를 통해서 최대한 익숙하게 사용할 수 있도록 반복 연습해야겠다.
 4주차 4 _ Today I Learned
4주차 4 _ Today I Learned
- 피그마활용(2) 3주차 강의 수강 - 3주차 강의 과제 수행 (프로토타입 만들기 과제 수행) - 기타 아티클 검색 및 공부 ✅ 문제점 - 디자인 시스템을 정리하는 방법을 모르겠다. - 오토레이아웃, 프로퍼티 적용이 아직 느림. - 과제 앱 색상이 마음에 들지 않는다. 컬러 사용방법 어렵다. ✅ 시도한점 - 핀터레스트 검색 - 피그마 커뮤니티 검색 ✅ 해결방법 https://brunch.co.kr/@s0ojin/30 브랜드 이미지는 색에 의해 결정된다 적절한 브랜드 컬러 선택 방법 | 사람을 만날 때 첫인상이 중요하듯 브랜드도 첫인상이 중요하다. 그렇다면 브랜드의 첫인상을 결정하는 것은 무엇일까? 바로 색(Color)이다. 특히 브랜드 컬러는 brunch.co.kr https://yozm.wishket..
오늘은 모든 시간에 과제를 수행했고 프로토타입 강의를 들었다. - 색상변경 - 텍스트 프로퍼티 적용 - 배리언츠 적용 - 컴포넌트 적용 - 프로토타입 공부 및 적용 고쳐야 할게 아직 너무 많다. 아직 피그마 기능이 익숙치 않아서 작업 후에 컴포넌트와 프로퍼티를 적용해 버렸다. 과제를 하면서 컴포넌트 기능 및 오토레이아웃 기능을 제대로 쓰지 못했더니 작업할 때 손이 매우 많이 간다. 기능을 익숙하게 해서 남은 시간에는 순서대로 적용할 수 있도록 해야겠다. 또 색상을 잘 쓰고 싶은데 아직 색조합이 잘 안된다. 이부분은 어떻게 공부해할지... 서치를 많이 해보고.. 래퍼런스도 많이 봐야겠다.
 4주차 1 _ Today I Learned
4주차 1 _ Today I Learned
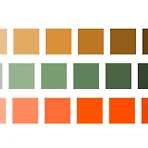
과제의 전반적인 디자인이 마음에 들지 않아서 다시 래퍼런스를 찾고 선정한 무드에 색상, 글꼴, 아이콘을 다시 찾고 적용해 보았다. - 래퍼런스 찾기 - 다른 앱 검토 : 마켓컬리, 모두의식탁, 오아시스, 이마트몰, 채식한끼 - 색깔 재선정 - 글꼴 서치 - 글꼴 재선정 2개 - 컬러, 폰트 스타일 적용 - 아이콘 다시 찾기 - 하단 탭바 제작 - 상단 메뉴 내용 정하기 - 앱에 들어갈 사진 찾기 - 모달 강의 수강 이번 과제는 생각보다 시간도 많이 걸리고 어려운 것 같다. 어디서 부터 어떻게 시작해야될지 막막해서 이것 저것 건드리다가 시간만 계속 간 느낌이다.. 시간을 좀 더 계획적으로 세워봐야겠다. 답답하지만 남은 시간 동안 잘 완성해보자..
- 프레임과 그룹, 디자인 그리드, 8포인트 디자인, 컬러스타일, 폰트 스타일 - 피그마 오토레이아웃, 컴포넌트와 인스턴트, 베리언츠와 인스턴트 → 이번 일주일 동안은 디자인 기본 이론들과 피그마의 중요한 컴포넌트, 베리언츠를 배우는 시간들이었다. 또 이를 바탕으로 앱 화면을 디자인 해야했다. 디자인에 8의배수를 적용해야 하고 하나 하나 가이드라인에 맞춰서 해야하기 때문에 그리드 설정하는 법 부터해서 어떻게 시작해야 되는지 막막해서 어려움이 많았다. 힘들지만 이번 과제를 마무리 하게 되면 디자인 기본 단계는 어느정도 알 수 있을 것 같다. 다음주에도 디자인 가이드라인을 숙지 할 수 있도록 노력해야겠다.

