티스토리 뷰
오늘은 박진희튜터님께서 가르쳐주신 방법으로 TIL을 작성 해보았다.
문제점
- 3주차 화면설계 과제를 해야하는데 그리드, 폰트, 색상, 아이콘 사이즈 등 전체 디자인 가이드를 아직 숙지하지 못했다.
시도한것
- 강의 잊어버린 부분 반복 수강
- 부족한 부분 유투브 강의 보기
- 구글과 애플 디자인 가이드 참고하기
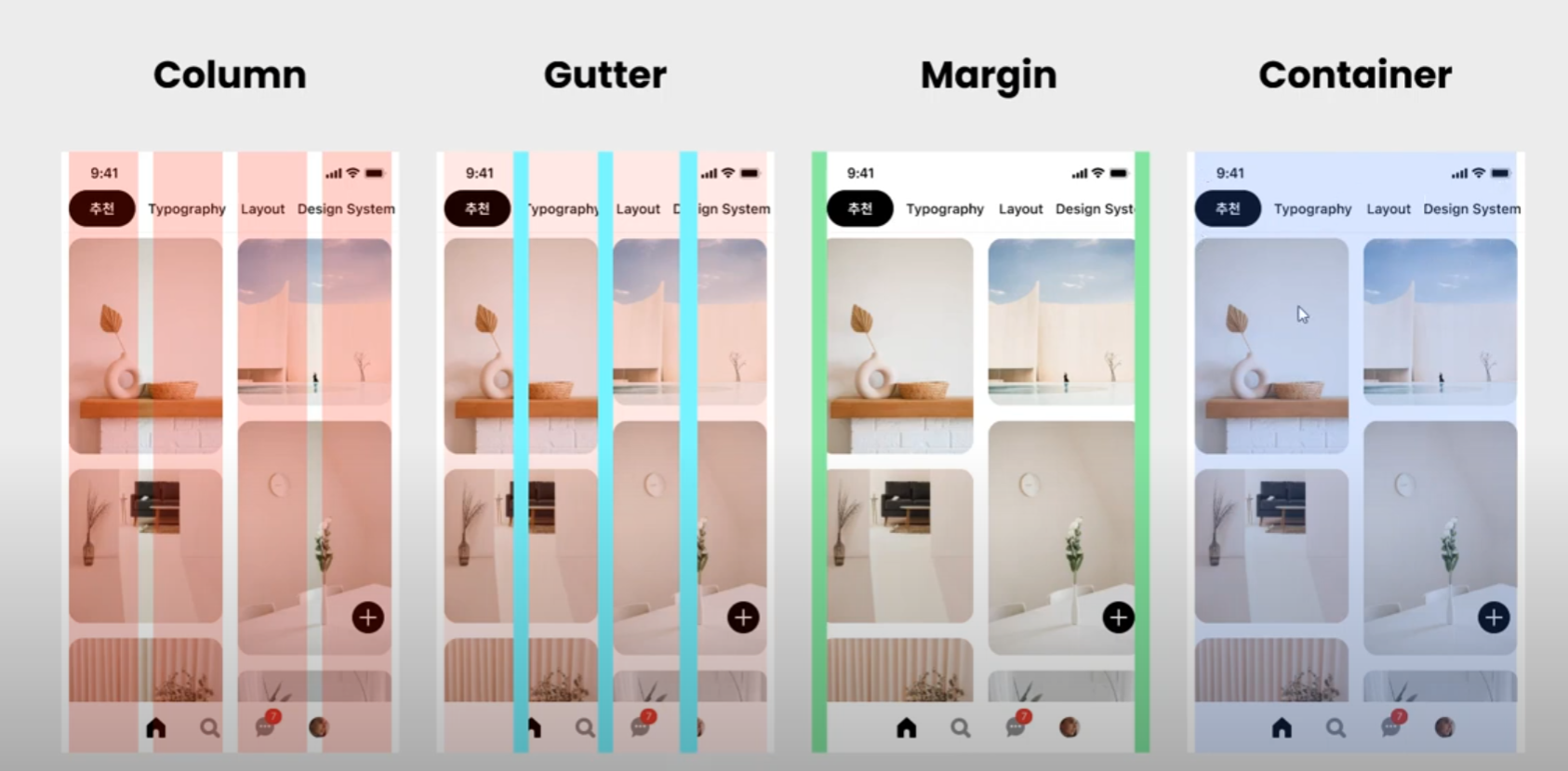
<그리드 용어 정리>

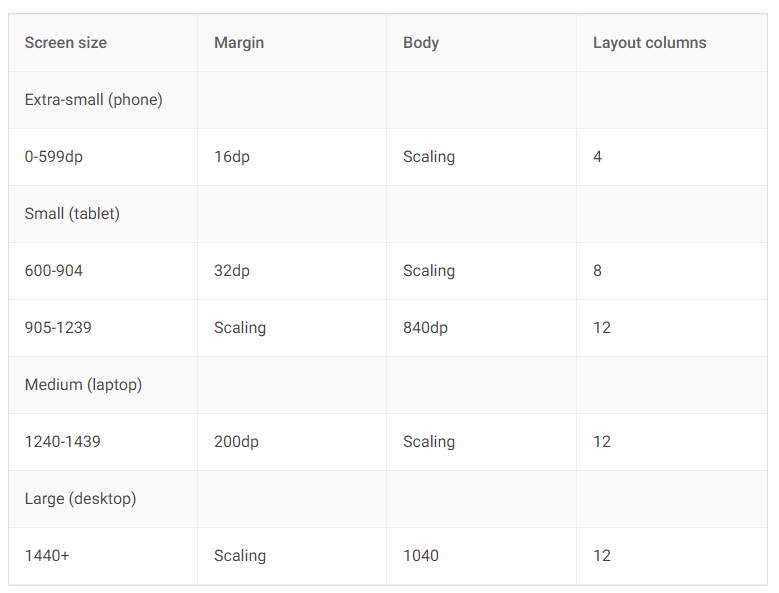
<구글 머티리얼 디자인 그리드 가이드>

https://m2.material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
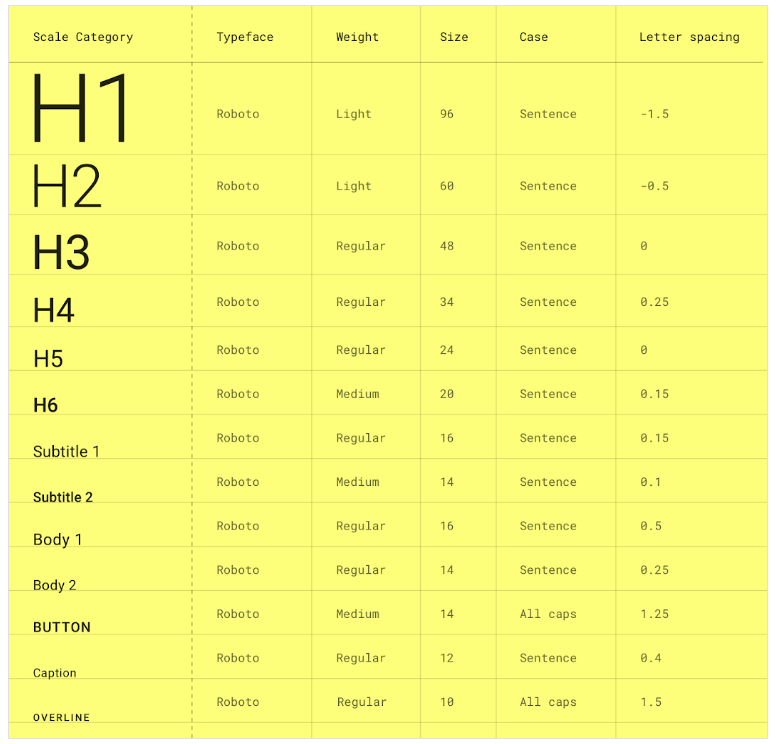
<폰트 디자인 가이드>
- Material design

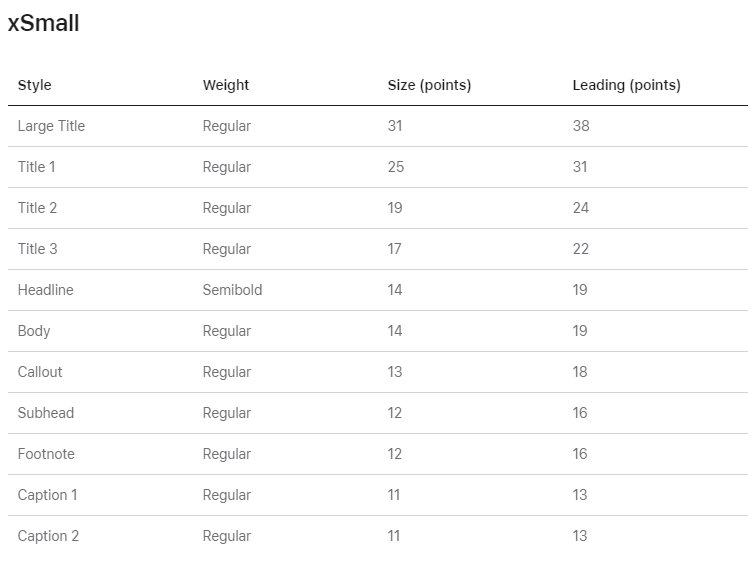
<ios 폰트 가이드>

<모바일 권장 크기 정리>
큰제목 Title : 20~34
작은제목 SubTitle / 본문 바디 Body : 14~16
캡션 Caption / 오버라인 Overline : 10~12 (10이하 폰트 사용금지- 안보임)
해결방법
- 구글 디자인과 애플 디자인 가이드를 찾아보면서 어느정도 감을 잡기 시작했다.
알게된 것
- 애플 그리드 사이즈 규격, 머티리얼 폰트 사이즈 규격
- 모바일 화면에 적용하면 좋은 글꼴
- 8배수로 일관성있게 디자인 해야함.
'본 캠프_TIL,WIL' 카테고리의 다른 글
| 4주차 1 _ Today I Learned (0) | 2024.01.08 |
|---|---|
| 3주차 4_WIL 피그마활용 (0) | 2024.01.08 |
| 3주차 2 _ Today I Learned (0) | 2024.01.03 |
| 3주차 1 _ Today I Learned (0) | 2024.01.02 |
| 1주차 5_WIL UXUI 디자인 입문과정 (0) | 2023.12.29 |
