티스토리 뷰
1. 피그마 플러그인 활용하기
- Moukup : 필요한 목업을 꺼내서 바로 적용가능
- Unsplah : 필요한 사진 적용가능
- Material Symbols : 필요한 아이콘 적용
- Product Planner : 필요한 양식 활용 가능
- Charts : 차트 활용
- Color Palettes : 최적 컬러 매칭 위한 팔레트 기능
2. 원하는 이미지 목업이미지로 보여지게 하는 법
- Prototype에 Device를 내가 원하는 디바이스(ex ipone 13, iPad mini8.3) 선택하여 재생하면 된다.
3. 저장 방법
- File → export to frame 하면 하나로 묶인 PDF로 내보내기 가능. (내가 내보낼 이미지만 새로운 Pasges에 추가하여 내보내기)
- share → 링크공유(copy link) → can edit 또는 can wiew 권한 주기
4. 피그마 코멘트
- Show resolved comments : 누르면 완료한 코멘트 다시 볼 수 있음.
5. 네이밍 정리하기 (ctrl + R)
- 다중레이어 명칭 수정을 모두 선택 → Layers 창에서 마우스 우클릭 → Rename클릭 → 수정하고 싶은 이름 입력 → 전체 수정 가능
- &n : 숫자 자리수
- &nn : 3자리 숫자가 증가 (1 → 2 → 3 )
- &nn : 3자리 숫자가 감소 (3 → 2 →1)
- 컴포넌트 묶기 방법 : 컴포넌트 레이어명에 Icon/블라블라 : icon 폴더에 블라블라가 저장됨.
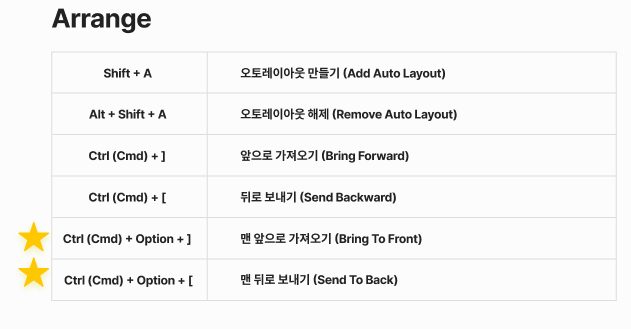
6. 기타 단축키
- 정리하고 싶은 레이어 클릭 후 tidy up : 알아서 간격을 임으로 설정해서 정리 해줌.
- ctrl : \ : 패널 끄고 키고
- ctrl + shift+ ? = 단축키 안내 창 열림





'사전캠프 피그마 숙제' 카테고리의 다른 글
| 3주차 강의 숙제_클릭하면 이동하는 피그마 프로토타이핑 정리 (2) | 2023.12.06 |
|---|---|
| 1주차 피그마 숙제 (0) | 2023.11.29 |
