티스토리 뷰
1. 피그마 프로토타입이란 :
화면의 순서 또는 플로우 간의 연결을 시켜, 특정 버튼이나 영역을 눌렀을 때 어떠너 화면으로 어떤 인터랙션 스타일(클릭, 드래그, 스크롤)로 이동할 것인지 목업으로 보여주는 것
프레임 상태일 때만 프로토타입 적용할 수 있음.
2. 프로토타입 설정 방법 (Shift + E)
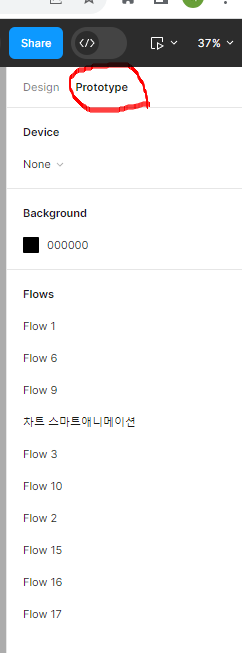
연결 할 개체 클릭 후 Prototype을 선택한다.

프로토타입을 선택하면 연결할 수 있는 플러스 아이콘이 뜬다. 플러스 아이콘을 오른쪽을 당겨서 연결한다.
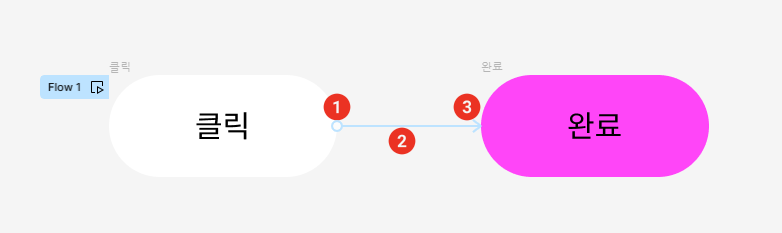
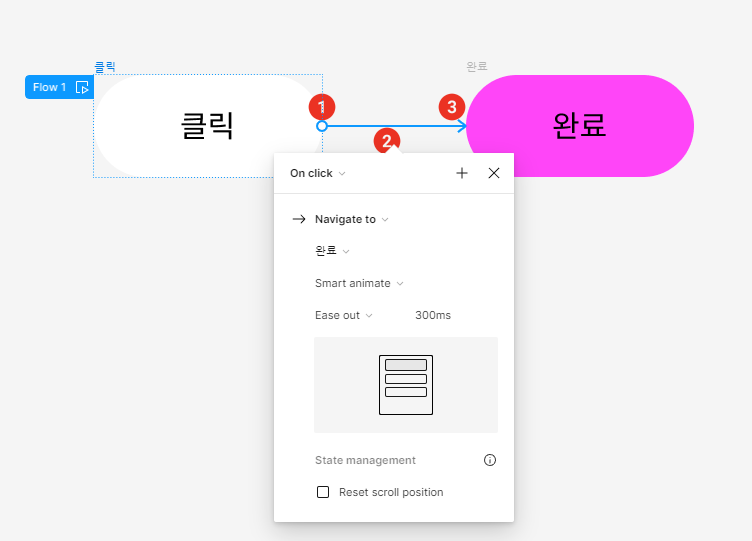
연결되는 화살표 선을 누르면 네모 상자가 뜬다.

1번 핫스팟 : 인터렉션 시작 부분
2번 커넥션 라인 : 두 요소 사이의 연결선
3번 데스티네이션 : 핫스팟에서 연결한 도착점 요소

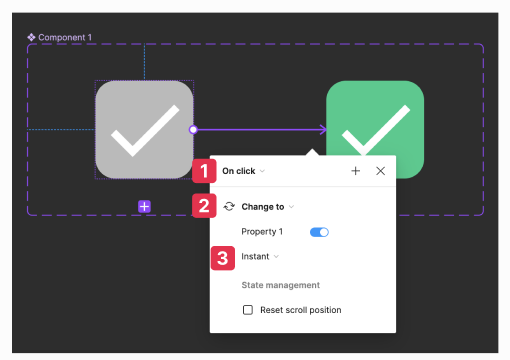
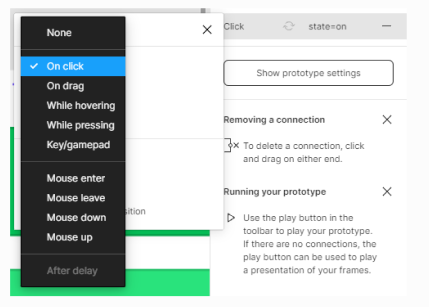
1. 트리거 :인터렉션의 시발점

- On click : 요소를 클릭했을 때 시작
- On drag : 요소를 가로, 세로 방향으로 드래그 했을 때 시작
- while hovering : 요소에 마우스를 올리고 있는 동안
- while Pressing : 요소에 마우스를 꾹 누르고 있는 동안
- Mouse enter : 마우스가 영역에 들어가는 순간 액션처리
- Mouse leave : 마우스가 영역을 벗어나는 순간 액션처리
- Mouse down : 마우스를 누르는 순간 액션처리
- Mouse up : 마우스에 손을 때는 순간 액션처리
- After delay : 일정 시간이 지난 뒤 화면 넘어감
2. 액션 :어떤식으로 요소가 바뀔지에 대한 액션명령 종류를 지정
- Navigate to - 연결한 프레임으로 이동합니다.
- Change to - 베리언츠 내에서 연결했을 때 해당 컴포넌트로 바뀝니다.
- Open overlay - 오버레이가 열립니다. 모달 팝업을 만들 때 사용합니다.
- Swap overlay - 화면이 오버레이 프레임으로 바뀝니다.
- Close overlay - 오버레이를 닫습니다.
- Back : 맨 처음 프레임으로 돌아갑니다.
- Scroll to : 연결한 위치로 스크롤합니다.
- Open link : 외부 링크로 연결합니다.
3. 애니메이션 : 움직임을 선택
● 3번 애니메이션 중 스마트애니메이션 : 움직임이 애니메이션처럼 바뀐다. 차트에 잘 사용됨. 애니메이션 적용시에는 일관된 레이어 순서와 같은 이름을 사용해야 한다.
<실습>
1. 아이콘을 만든 뒤 프레임을 씌워준다.
2. 프로토타입으로 변경 후 연결해준다.
트리거는 On click 적용 : 요소를 클릭했을 때 시작

액션은 Navigate to 으로 설정함 : 연결 한 프레임으로 이동

애니메이션은 Smart animate로 설정 : 자연스러운 애니메이션 변환 효과
'사전캠프 피그마 숙제' 카테고리의 다른 글
| 4주차 피그마숙제_피그마로 포트폴리오 템플릿 만드는 방법 (0) | 2023.12.10 |
|---|---|
| 1주차 피그마 숙제 (0) | 2023.11.29 |
